How To Install Astra Pro
If you've gotta build a kickass website on WordPress, look no further than the Astra theme.
Astra is a sweet WordPress theme that's perfect for whatever kind of site you're looking to create: blogs, online shops, resumes, portfolios, you name it! It hails from the folks at Brainstorm Force, a pioneer in crafting well-rounded A1 WordPress solutions.
Astra is comparatively new to the market, offering WordPress themes for site builders of all sorts. Even so, their game is mighty strong and their reputation is ever increasing.
Since it hit the stage in 2017, Astra has seen over one million home installations. Globally, there are over 1.5 million sites that use the Astra Theme to keep the gears oiled.
Plus, they've received top-3 (or higher) popularity awards besting the local competitors in a number of countries where online businesses have taken flight, including the U.S., China, and Brazil.
Astra is known for being super lightweight, customizable, full-featured, and very compatible with popular web builder software like Elementor (more on that later). All those smashing Astra theme reviews aren't just for show – Astra holds their own.
But what exactly are the perks of using Astra? What are the real differences between Astra Pro and the free version? Most importantly, how can Astra be used to integrate into any website for total optimization and efficiency?
If you've found yourself pondering these exact questions, confusion be gone – we've come to set the record straight!
Today's post is all about the Astra WordPress theme and why anyone who's serious about crafting a killer website should use it!
Check out our how to build a website with Astra and Elementor tutorial vid below; if you're the reading type we've got your back with our in-depth review and written tutorial after that!
Astra theme: Top features you'll love

First up on the list for the Astra theme review are its top features. Astra comes jam-packed with supportive features which make managing and customizing your WordPress site a cinch. Here we've listed our take on those best features and give some details as to why they're awesome.
Lightweight and fast
Lightweight and fast essentially mean Astra doesn't load up a bunch of code on your site which essentially slows everything down. This is pretty obviously a big benefit, seeing as we all hate waiting even 3 seconds for pages to load when so many n on-shitty websites give us fast, fluid, instant access.
There's a reason why all major companies go the extra mile to ensure completely optimized code for their sites. The bottom line is, a good website needs to be quick and light on its feet…

And Astra delivers!
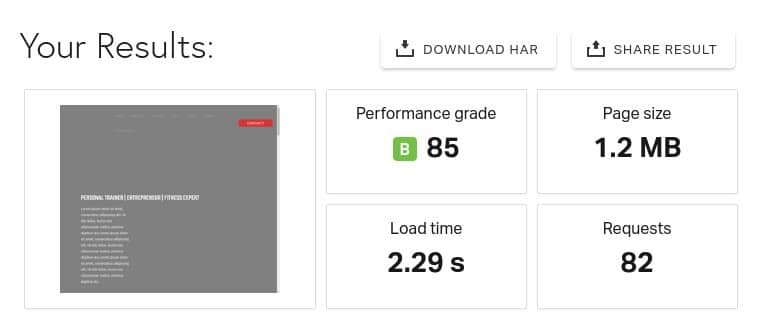
The above are the results of our speed test with our Astra tutorial demo site (justinfowleyfitness.com).
Keep in mind:
- We're using Elementor and WooCommerce on this site which, as much as those are solid and relatively lightweight plugins, still adds more code/loading time than plain Astra
- There's absolutely no WordPress performance optimization done on our end (aka no caching or image optimization)
This means that 85 out of 100 score from Pingdom's one heck of a vote in favor of Astra's speediness!
Here's what makes Astra theme so lightweight:
No jQuery
This is a programming language that slows down your site by making extra calls to the server. It's a function that's not necessary most of the time and too often just adds weight to a site.
While Astra's free plugin uses absolutely no jQuery, the Astra Pro theme does depend on jQuery. That being said, it still outdoes most of the other premium themes on the market.
Less than 50 KB
In other words, Astra's code is super small (which is wonderful). Typically, for example, you'd want images on a site to weigh no more than 1MB. 50KB is just 5% of that! Remember, when it comes to website code, the smaller the better.
Self-Hosted Google Fonts
Google fonts are popular since they're free and look good – so chances are, you'll want to use a Google font on your site at some point.
With the Astra theme, Google fonts are loaded onto your website's server, so your site won't have to "talk" with Google servers before loading fonts (it saves milliseconds of loading time in a world where milliseconds count).
- [screenshot of speed test with our demo site from the video]
While Astra cannot guarantee you a fast site, they do offer all the tools necessary for you to make your site run quickly and smoothly. Still, be mindful to use optimized images on your site and minimize the use of plugins to keep things as zippy as possible.
Loads of customization options
Flexible customization tools give you total control over how cool (or not cool) your site is going to look. Astra stands out amongst the competition because the customization options they offer users are damn near innumerable.
Let's just say that the challenge here is having too much control! That being said, a ton of freedom is exactly what any creative visionary needs to in order to make a killer website concept a reality. Here's a taste of the great customizations options you get with the Astra theme:
Layouts
Astra Pro offers layout flexibility with primary and secondary container placement, overall spacing and sizing, as well as scrolling intelligence.
The unpaid version of Astra allows for a beautifully designed default container layout with basic width and layout-type parameters.
All Astra layouts allow you to modify your entire site all at once or each page individually. No matter which layout you choose in the end, you'll be making a strong choice.
Header and Footer Options
Unlike so many WordPress themes on the market, Astra makes it easy to personalize your header and footer.
With Astra, you can add multiple footer bars and choose whether you'd want, say, text, or a widget, or whatever to go inside.
Transparent headers are also a feature which, of course, can be further customized with images or colors. They've also got sticky headers that stay in place while scrolling down the page.
Dedicated Sidebar
With Astra, you can configure your sidebar settings to be the same site-wide, but also create page-specific sidebars in case some of your pages should offer unique content or functionality.
Responsive Font Size
These fonts are intelligent enough to change automatically depending on the site or device through which the site is being viewed. That means mobile device users won't have to deal with cut-off words or super cramped letters.
This gives your site visitors a much easier time when navigating your site… which also means fewer fed-up folks who leave your site after only a few seconds, lowering your Google ranking!
Google & Custom Fonts
Use any of Google's fonts at top speed (that is, without slowing your site down) or customize your own typography in whatever way your heart desires.
Colors & Background Options
The Astra theme lets you choose any color or background image you'd like – that goes for either the entire website or each page separately as you see fit.
Related Posts
This perk makes it easy to add recommended articles to the bottom of your page. It's a clutch feature to use, say, at the bottom of a blog or information hub for redirecting traffic to more of your lovely content!
Doing this on your own can be a real pain in the ass and require extra time spent (which no one has) on custom coding.
Astra Widgets
Widgets provide a small piece of information on a website, like a news article or the weather. They're also used for taking notes or filling in a form.
The Astra theme allows for widgets to be placed in the sidebar, footer, or backend of any page. This makes adding a support contact fill-out-form, for example, easy to customize and publish
Page builder ready
On top of all of the mouthwatering bits and bobs we've already mentioned, there's one more nifty perk that makes the Astra theme stand out among the crowd.
The team at Astra knows what it takes to get a website going, and they know which other popular software is in common use and in play these days – they're hip to this game, folks.
Lightweight code + full-width content
The lightweight code means Astra loads fast, so it's easy to run it alongside other plugins (including page builders like Divi and Elementor) on your site.
With full-width content, Astra can cover the entire width of the screen while working with page builders so that you can customize your entire page with them (vs. only being able to modify the main content column)… This is something that comes in handy for any web designer.
Highly Compatible
Astra theme and Astra theme pro are compatible with all of the major page builders on the market today, and that takes their game to a whole 'nutha level!
Not only is Astra compatible with Elementor, Divi, Beaver Builder, Brizy and WordPress' default Gutenberg editor, but it also streamlines seamlessly with them, too!
So you can completely customize your pages without limits or conflicts.
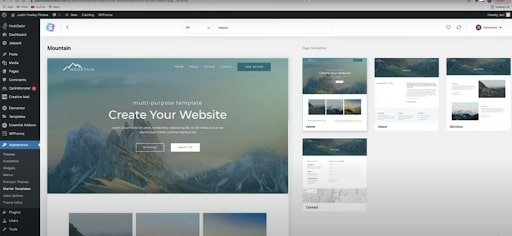
Astra Starter Sites
Continuing right along with Astra's bag of goodies, let's not forget about their dozens of starter sites. These are conversion-optimized websites created with the best page builders so you get a lightning-fast, mouth-wateringly beautiful start to your website in just a couple of clicks.
These sites are complete packages, already designed with 10 ready-to-use pages to boot.
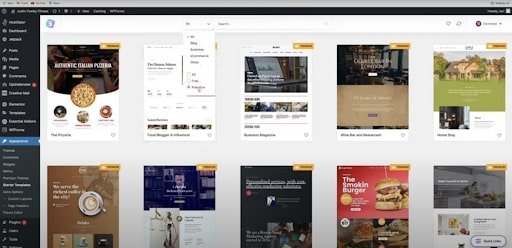
Here are 3 Astra starter sites we love to give you an idea of what these ready-to-use sites are like (but they have over 180+ templates you can explore here):

1. DNK
An eye-popping e-commerce site, perfect for promoting your online goods and accessories.

2. LearnDash Academy
A pre-made website for online courses and premium learning material that works with the LearnDash WordPress plugin – Both couth and personable, all at once.

3. Outdoor Adventure
A ready-to-use site with the perfect scheme for anyone into pristine outdoor adventures.
Free plugins built just for Astra
Astra's got some great free plugins to make site building even cooler and easier. We've listed 3 of the illest ones that are definitely worth download and adding to your arsenal:
Astra Bulk Edit
With the Astra Bulk Edit plugin, editing metadata settings on multiple pages or posts is easy as pie. The plugin allows for multiple edits all at once. This way you won't have the headache of opening each post one by one to make modifications.
For example, with the Astra Bulk Edit plugin, you can enable or disable the Page Title from several pages at once with just one click.
Astra Customizer Reset
This plugin allows site administrators to reset all customizer settings in just one click. Just use the "Reset" button in the customizer to restore all of the Astra theme options to a default setting.
The customizer settings are only specific settings like typography, layouts, buttons, colors, etc. – so you can make those fine-tuned adjustments feeling stress-free about resetting your work in the worst-case scenario.
Import / Export Customizer Settings
The Astra customizer comes with a bunch of settings, including the ones we mentioned before, as well as settings for the header/footer layout, sidebar, blog design, and color.
The Import / Export Customizer setting allows you to transport your settings from one Astra site to another with just one click! This will save you a load of time by skipping all the repetitive work to perfectly rearrange your customizer settings for each site.
Top-notch support
Last but not least, Astra offers tried and true support to those who support them. Support is given at 3 levels – Pre-sale, free, and pro.
Pre-sale support is directed to prospective clients (that's you) who have questions about Astra before buying or committing. Free and pro support is general support for users, with Astra Pro offering more direct and immediate support.
Astra's support team is one of the best in the business and here's why:
- Video Tutorials – If you find yourself stuck about how to proceed with the Astra WordPress theme, check out one of their many video tutorials that solve common dilemmas site builders face when using the platform.
- In-Depth Articles – Alongside helpful videos on Astra's support page, you'll find in-depth articles explaining step-by-step how to finesse one thing or the other in Astra theme. Just type in a keyword and choose whichever article addresses your problem!
- Email Support – Nothing beats a personal response from someone who fully knows a program, inside and out. Take advantage of Astra's direct email support if you're having a problem that the loads of pre-added information can't solve.
- The Astra Community – There's a community of super helpful users, eager to answer questions and share their experiences with other Astra users.
New Features for Version 3.7
Besides what was covered above, Astra is planning to launch some brand new features for its latest update, Version 3.7.
One feature is their new Global Palette feature, which gives you more color control across all parameters. For example with this feature, you can change the color of, say, all of the buttons across the entire website in just a click or two.
Speaking of buttons, greater button customization control is one of the points for this updated features list.
Another feature allows for the same control with your color settings as with your typography settings. So if you wanted, you could change the font of all the H2 headers throughout your whole website.
Lastly, the new content background feature will allow for a slightly off-white background color so that your pure-white posts or articles pop out even more!
To take a peek at all the latest Astra updates, head here.
What do I get with the Astra Pro theme?

For anyone serious about designing a knockout website with full control and maximum output, we highly recommend going with the Astra Pro theme over the free Astra theme. The list of extra features is extensive (too long to write down here).
Take a look at the full comparison between Astra free vs pro if you're curious what's in store for Astra pro users.
And aside from the others, these few points make Astra pro totally worthwhile when putting together and maintaining a website – and as more features get added to Astra's repertoire, you'll never miss out on the offers!
Multiple Additional Layouts
Having multiple layouts for greater site control is just a no-brainer. This feature alone makes Astra pro worth the investment.
It allows for multiple headers, footers, sidebars, widgets, recommended articles, and more, all with complete customization control! What's more, you can organize each page as you see fit, giving your site versatility and a sense of sentience.
Fully featured design tools
Remember when we mentioned all those customization perks Astra offers? Well, that was just a taste. Astra's free version offers just some design tools like colors, backgrounds, typography, and spacing; Pro presents you the full buffet (one of the few times it's 100% okay to get stuffed).
But… there's a BOATLOAD of other tools available for Astra pro theme users! Plus, the tools which are available for the free version are still around but now on steroids!
Astra pro gives users an ultra sense of freedom which is a real loss for those who don't take advantage of it.
CSS File Generation For Speed Optimization
CSS files can take the edge off of a website, slowing it down by just enough to feel kind of bogged down and outdated.
With Astra pro, all inline CSS files are converted to a separate file where it gets minified (all the extra spaces get removed, making it as small as possible). In layman's terms, this process optimizes the speed of a website.
First, all of the website's content is loaded, then the CSS is loaded on top of the page. This process will make a notable difference in the look and feel of your website.
WooCommerce and LearnDash integration
WooCommerce is a WordPress extension that lets you sell products and manage inventory from your site.
If you want to use WooCommerce for your business, you'll need Astra's premium theme to get things going.
LearnDash is an LMS (learning management system) platform that allows you to download and store other online content on your site.
So for example, if you've got an online course, you can offer special access to all your courses information which would be located in a special area of your website.
LearnDash works with WordPress, and Astra pro has a feature that works with LearnDash.
Astra Pro theme pricing

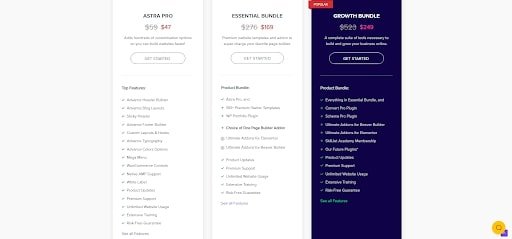
The Astra Pro theme offers a few different bundles to customers, flexible with however much access you may or may not need for building your perfect website.
The standard Astra pro theme (found on the far left) gives you all the components of Astra pro that we've been discussing.
The other two bundles include some extra packages from the creators of Astra, Brainstorm Force, where more web-designing tools than Astra find their home.
How to create a website using Astra Theme and Elementor

So, if you're convinced by now that signing up with Asra Pro is the best move to make for developing a powerful website, the next step is to actually learn how to make a WordPress site.
If you wanna further sharpen your tools around WordPress before getting started with Astra, check out our WordPress tutorial video.
Here we break down step-by-step how you can go about getting your hands on the Astra theme and begin building your website.
We also take a deep dive into what Elementor is, how it fits like a glove with the Astra WordPress theme, and why you should seriously consider giving it a try if you're new to the program.
For some head-to-head specs, check out our video on Divi vs Elementor.

Step 1: Get Your Domain Name & Web Hosting
A domain name is just the address to your website. It's what people will enter into the search bar to find your site – for example, something like, "yourwebsite.com".
Web hosting is just renting space on a server somewhere that's connected to the internet. This way you can store all of your media and files on your site.
We recommend HostGator to get both of these – they're fast, reliable, and won't break the bank!

Step 2: Install WordPress
In order to install WordPress, take a trip over to a website like HostGator (our recommendation) and take a look at their control panel or portal. Then, click on "install WordPress".
Check your settings and make sure your installation is connected to the domain name you want, in case you've got more than one domain name.
Lastly, make sure to download the latest version of WordPress.

Step 3: Install Astra Theme
Since Astra is a WordPress theme, you can actually install Astra directly from WordPress. Go to "themes" in the sidebar, and click on "add theme". From there, search for the Astra theme in the search bar, or just install it if you see it on your page.
After installation, just activate the theme and you're ready to get busy!

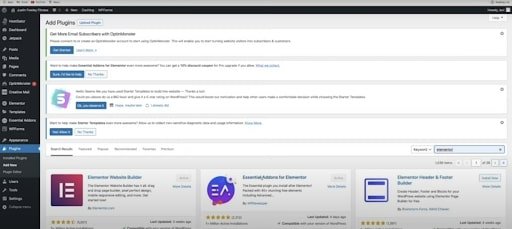
Step 4: Install Plugins
The Astra theme comes with one of the biggest libraries of free premium website templates that you can use to speed up the process of building your site. This plugin from Astra is called "Starter Templates".
To get this done, go over to the 'plugins' tab on WordPress and choose to add a new plugin. Then, search "starter templates" in the search bar. 'Starter Templates' for Elementor should pop right up. From there, just click "install now", before activating.
Finally, choose which kind of page builder you'll be using (in our case, that'd be Elementor). Following this step will make building a site much easier and more convenient.

Step 5: Astra Tutorial
Now, this is the part of the tutorial where we get to focus completely on Astra! And we're going to use it to customize our navigation menu, import our logos and site icons, and build a footer as well.
The Astra theme constantly has its developers working hard to make adjustments to keep their themes updated and competitively functional.
A great example of this would be one of their most recent updates where they include a powerful header and footer builder. This is a fantastic addition that gives you complete control over three different levels to a header.
You get to customize where you can add multiple widgets using an easy-to-use drag and drop interface. That goes just the same for the footer builder as well.
So if you want to start building a website, why not start from the top down? Or even bottom-up? Keep reading and we're going to walk you through how to use both the header and footer builder as well.
Header Builder
To get started with building a header, go over to the Appearance tab on WordPress and click on 'customize'. You can open this in a new tab to make things easier. First, we'll focus on the header navigation menu.
After clicking on the 'header builder' tab, click on the 'primary menu' tab. From here, we can change a bunch of parameters like the width, item dividers, and the overall design, which includes things like coloring, border radius, and fonts.

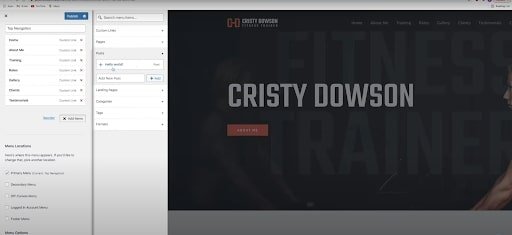
The actual menu can be edited too if you go back to the 'menus' tab. Here, you can change any button presets in the navigation menu.
These individual buttons are called 'custom links'. These are simply URLs that are set to a hashtag and actually titled.
You can always add items to your navigation menu using the 'add item' button. This allows you to add more custom links like we just mentioned, or even different posts/pages you may have. You can also remove unwanted navigation links.

Finally, we return to the 'header builder' to see what else we can do to our site. Each part of the header builder is actually a widget that can be moved around.
Here you can add more components to your header like extra widgets or buttons. Use the sidebar tab to customize the text, color, and overall parameters.

And that's about it. Take some time to get well-acquainted with all the possibilities with the header in the Astra theme.
Make a Free Logo
Adding your own logo to the header of your website's landing page is ideal for getting that individual look and feel. If you don't have your own logo yet, no worries – we've got you covered.
If you're not interested in learning how to make a free logo for your site, we won't bother with the details here – they're already ready for your consumption in our Best Free Logo Maker/How to Make a Logo post!
Adding a Logo to Your Header

Once you have your logo, you can effortlessly add it to the Astra WordPress theme. To do this, click on 'Site Identity & Logo' in your 'Header Builder' Sidebar. Then, choose to remove the current logo and select your own instead.
Then just load up your logo and you're ready to go! Oh, and be sure to save your work whenever you make a badass alteration to your site!
Footer Builder
The Footer Builder can be found in the sidebar a few tabs below the Header Builder. Once you open it up, you'll see it looks identical to the Header Builder – widgets divided by section, found and identified at the bottom of your screen.

The footer usually comprises some helpful widgets, a copyright disclaimer, and an HTML (sometimes looks like "powered by xyz").
Just like Header Builder, any component of the footer can be clicked on and modified.
You can also choose to "add media" if you want to add your logo in the footer as well. After uploading and adding the footer, you can edit the size, width, and alignment in whatever way you'd like.
Adding a Custom Form
It's just as easy to add any extra forms, like contact forms or customer feedback forms to your website through the Astra theme.
To do this, start by going to the WordPress sidebar and clicking on 'WP Forms'. Then go down to 'contact form' and click on 'edit'.
You'll see the default contact form with a section for a name, email, and message. All of these fields can be easily changed or deleted. For example, you probably won't need a name if you're creating a 'subscribe to newsletter' form.

To delete a section, just click on it, click on the trash icon in the top right corner, and delete it.
After you get your foundation, go over to the field options to change the general and advanced settings of your form, like the placeholder name and overall size.
Next, to adjust further how a field behaves, click on the 'settings' tab in the far left sidebar. If you're creating a newsletter subscription form, for example, it'll be clutch to enable email notifications for each submission.
You can do this under the 'notifications' in the settings. The confirmation message to your subscribers can be modified under the 'confirmation' tab.
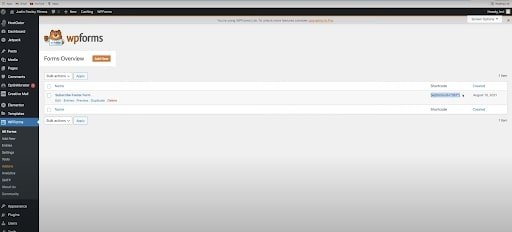
Adding a WP Form ID
It's a little tricky to get your form on your page, so we've broken down this step all on its own.
So, after you create your form (and hopefully titled it), it gets listed as one of your WP Forms. To the far right of your form's listing, you'll see something called the "shortcode" with a bunch of numbers, letters, and symbols.
Before doing anything else, copy this shortcode to the clipboard.

Then, return to the customize tab, publish your work (don't forget!), and refresh the page so that it recognizes the new form you've just made.
Finally, open up the footer builder and click on the widget where you'd like your form to be. Open up the widget by clicking it. Click on it once more in the sidebar. You'll see some info about the widget pop up, including space to put information under the widget's title.
Go ahead and paste the shortcode of your new form into this space and voila! Your form should have been pasted successfully on your page!

Global Site Theme Settings
The Global theme settings encompass 4 points on your site: typography, containers, colors, buttons. Open up the 'global' tab in the sidebar to start modifying the global theme settings.

Each section is pretty straightforward and easy to figure out. Astra does a great job of labeling all the moving parts, making modifications as easy as pie.
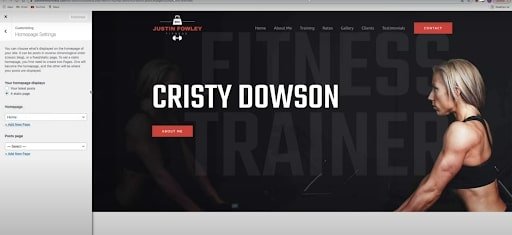
One thing worth noting is how to set the homepage settings for your website. So let's scroll down to the 'homepage settings' tab in the sidebar and open it up.
By default, your homepage will be set as a static page and set to home. The problem here is that when you build a website with multiple pages (which you definitely will) WordPress doesn't actually know which page you want it to use as the homepage.
The way to tell WordPress which page you actually want your homepage to be is by selecting the right page under the homepage tab. If you're having homepage problems, make sure this tab is actually set to 'home'.

With that, you're ready to get the ball rolling with all of the Astra theme basic site builder functions under your belt (rewrite?) – but there's more finessing to be done!
Read on to learn more about how to edit other important pieces of your website with the mighty and powerful Elementor!
Step 6: Editing with Elementor
Elementor Overview
Elementor is a sweet page builder we mentioned earlier, and it's really compatible with the Astra theme. Once within Elementor, you'll see a ton of cool widgets you can use to deck out your site.
Elementor breaks up different parts of your site into 'sections' which are then further broken up into 'columns' which are then broken up into 'widgets' – so sections to columns to widgets. Each piece fills out the other so that you can do precision editing.
Stay with us as we highlight how to edit different important areas of your website using Elementor within the Astra theme. Oh, and remember to always use the green 'update' button in the bottom-left corner of Elementor to save all of your work as you go along!
Editing Your Homepage
The homepage is like the lobby of a nice hotel – in this case, the hotel is your website. That first impression means everything and will have a lasting impact on how your business is perceived. In other words, your homepage definitely needs to be kickass for superior site quality.
To start editing your homepage, go to the 'pages' tab in the WordPress sidebar and open up 'all pages on a new browser tab. Then, find your homepage and choose to edit with Elementor.
Global Page Builder Settings
You can easily change the global settings for things like buttons and colors in Elementor. To do this, find the hamburger icon at the top of the sidebar, click on it, and continue on to 'site settings'.

From there you'll have the option to alter your colors, fonts, typography, buttons, images, and much more.
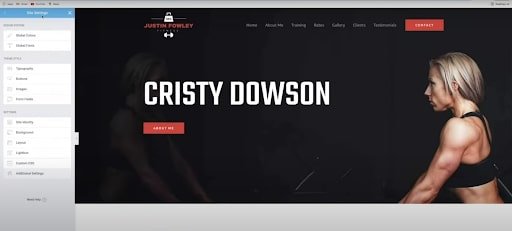
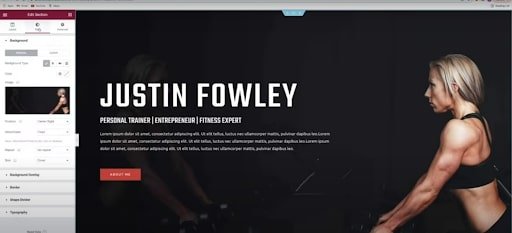
Edit Your Hero Section
The hero section is basically the very first thing people see when they visit your website. It's what shows up immediately under your logo and menu.
You can edit the hero section by simply clicking on the page and typing there, or by adding text into the sidebar after clicking on the section. The sidebar also opens up a bunch of editing options for things like the color, margins, adding/removing sections, etc.

A background image is also part of the Hero Section. To change your image, click on the image, and go to the 'style' tab in the sidebar. You should see the image located there. Just click on it and insert another image of your own to get the job done.
Editing the About Section
Editing text in the 'about' section is pretty straightforward and mirrors the same process as we just mentioned for the hero section.
To add an image to this section, right-click on the preset widget in the section and click 'edit image'. If no widget is present, feel free to just create one first.
Under 'content' in the sidebar, you'll be able to insert an image of your own. You can do the exact same thing to load up your logos.
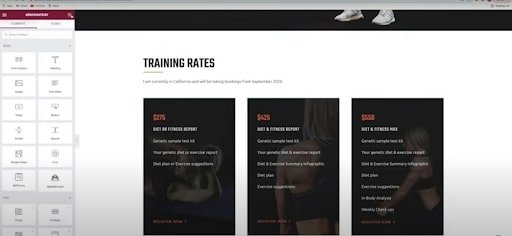
Editing the Rates Section
By default, and maybe by preference too, the rates section in Elementor will have a few pictures with some text overlaid within a column. These 3 sections with an image and text is actually something known as an "inner section".
Inner sections are a great workaround and come ready to use as a drag-and-drop widget in Elementor. You'll find it in the widgets tab at the top right of the sidebar.

Inner sections make grouping columns inside of other columns a sinch and work splendidly with these kinds of pages.
Editing the Gallery Section
In the 'gallery' section, right-click on any image and choose edit to start the editing process. In the sidebar, you'll see a bunch of images located in a sort of image repository. Just click on it to remove and add images.
One really dope plugin to use for your gallery section is one called 'Image Accordion". This widget can be found in the "Essential Addons for Elementor" free plugin, which adds 40 cool widgets to Elementor. Just search for it in your WordPress plugin.

So those are some of the main sections you'll need to focus on to make your site sexy and operation-ready. You can more or less follow the same procedures we've already highlighted to make changes to other sections of your site like the 'client' and 'testimonial' sections.
Once it's all said and done, update (save) your work and click on 'preview changes' to see how your site looks with all the new edits!
Step 7: Edit Contact Page
Before we edit the contact page, we'll need to create one first. This is the perfect time to make good use out of Astra's many starter templates. To do this, go to 'appearance' in the WordPress sidebar and open up the 'starter templates' tab.

Once you find a theme you like, choose to import the 'contact page' only so that you don't change your entire website.
You'll find this new contact page under your pages (along with the homepage and any other pages you might have). Take note that the page will publish automatically for all to see, but it can be unpublished whenever you like.
The 'contact page' editing is pretty straightforward for changing any images, texts, and widgets or sections. Usually, the contact page will have a map showing the location of your business (if you have one) which can be a little tricky, so let's briefly go over that.
Click the blue edit icon on the map to get started. From the sidebar, you'll be able to change the location of your map, zoom, and height. You can also change filters for your map in the style tab. And that's about it.

Step 8: Mobile Responsiveness
Okay, so mobile responsiveness is a crucial factor for your website since about 50% of visitors to your site will be visiting your site through their cell phone – just think about how many times a day you access websites from your mobile phone.
Luckily, Elementor makes it super easy to check the mobile responsiveness of your website. Start by opening up to the homepage with Elementor. Then, at the bottom left of the screen near the 'update' and 'preview' buttons, you'll see a 'responsive mode' button.
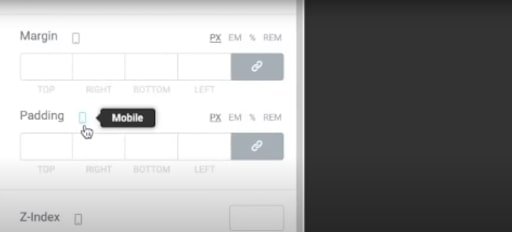
While Elementor is really good at collapsing and compressing your website into a ready-to-go mobile version (especially if you use an Astra starter template), sometimes things can get wonky when you customize the margins and paddings.
If something looks funky in the mobile version of your website, fear not – we'll show you how to fix it right up in no time.
The first thing to tackle is the padding and margins of your texts and photos. So click on one or the other while in mobile responsive mode, go to the advanced settings, and reset both parameters.
By the way, practically none of the edits you make while in mobile mode will affect your desktop view for your website. You can check by seeing a tiny phone icon near each parameter, signifying that the changes being made are just for the mobile view.

If padding and margins don't fix the problem, the last thing to check is the text size. Play with the text size until it looks good on the page. Also if something has moved off-center, just move it back.
Final Site Review
When it's all said and done, take a moment to do one last review of your entire newly feng shuied website for any errors or abnormalities!
Step 9: Astra Pro
For those of you who are interested in checking out the pro version of Astra, this is an extra step where we're going to go into all the additional features that the pro version provides.
Astro Pro is an incredibly powerful tool that you can add to your arsenal – it's got everything that the free version has and much more.
One of our favorite parts of Astropro is that you now have access to all of the premium templates within the starter templates plugin. To do this, just click on the 'all' tab and go straight down to the 'premium' button and check out all the different templates.

Each and every one of these has more pages than those of the free version, as well as the fact that they just look way better.
With Astro pro, you can adjust all of the colors of your headers, footers, blog posts, blog archives, and WooCommerce. And just like with the colors, you can change the typography of everything on your site.
Astra pro also has the premium blog pro which lets you change absolutely everything about your blog posts. You can decide whether to show the date of the last time the post was edited. You can change the fonts, title, colors, margins, and padding.
You also now have full customization control over your header builder and footer builder, as we mentioned earlier in this post.
One addition we did not mention is the option to add a mega menu to your header menu which shows lots more menu options. Plus, you can categorize the items into different columns. You can even show a template that you created in Elementor as one of the navigation menu options
The Astra Pro theme gives you a boatload of options for editing your WooCommerce store that's built into your website. You can go to the product catalog and change the layout of the website so that the products are laid out horizontally instead of vertically.
You can change the order of the title, category, ratings, padding, pagination, color, and fonts – damn that's a lot!
Finally, you get access to premium support where you can submit different tickets and have some help with your website. You also have access to all of their teaching documents and tutorials. They've got info on how to use each and every part of their program.
Should you create your site with Astra?
The bottom line is, yes! Astra is a damn powerful tool and comes equipped with all you might need to create a gorgeous site in no time.
Pros
- Lightweight and fast
- Has a free version if you don't want to pay for all the perks
- Large range of Astra starter sites and plugins
- Holds back nothing when it comes to customization and creative control
- Killer support team
- Integrates seamlessly with world-class plugins and page builders
Cons
- Compared to some alternatives like OceanWP and GeneratePress, the price for Astra Pro can be a little expensive
Astra Theme Frequently Asked Questions
Is Astra theme free?
Yes, there's a free version and a pro version as well.
How do I use Astra's starter templates?
The Astra starter templates can be downloaded for free after you download and install the Astra WordPress theme.
Can I use Astra with page builders like Elementor?
Absolutely! Check out our tutorial video which details how to use Astra in line with Elementor!
Is the Astra theme banned?
The Astra theme was suspended for 5 weeks back in 2020, but that's not the case anymore.
After some turbulent waters, the theme eventually regained its position amongst the most popular themes within the WordPress repository in the span of only a few weeks.
Astra's CEO, Sujay Pawar, released an official apology letter to all users of the Astra community for this dilemma.
How To Install Astra Pro
Source: https://createaprowebsite.com/astra-wordpress-theme-review-tutorial/
Posted by: hallfromen77.blogspot.com

0 Response to "How To Install Astra Pro"
Post a Comment